Angular Material Mat-Icon Tooltip . We need to use ‘mattooltip’ property to display the text we want to render. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. just use the official material icon element: For showing the position we need to use the ‘mattooltipposition’ property. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. Add the following styles in your component's. directive that attaches a material design tooltip to the host element. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. Animates the showing and hiding of a tooltip provided. This directive supports both icon fonts and svg icons,.
from www.javatpoint.com
to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. For showing the position we need to use the ‘mattooltipposition’ property. directive that attaches a material design tooltip to the host element. This directive supports both icon fonts and svg icons,. We need to use ‘mattooltip’ property to display the text we want to render. Animates the showing and hiding of a tooltip provided. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. Add the following styles in your component's. just use the official material icon element: after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file.
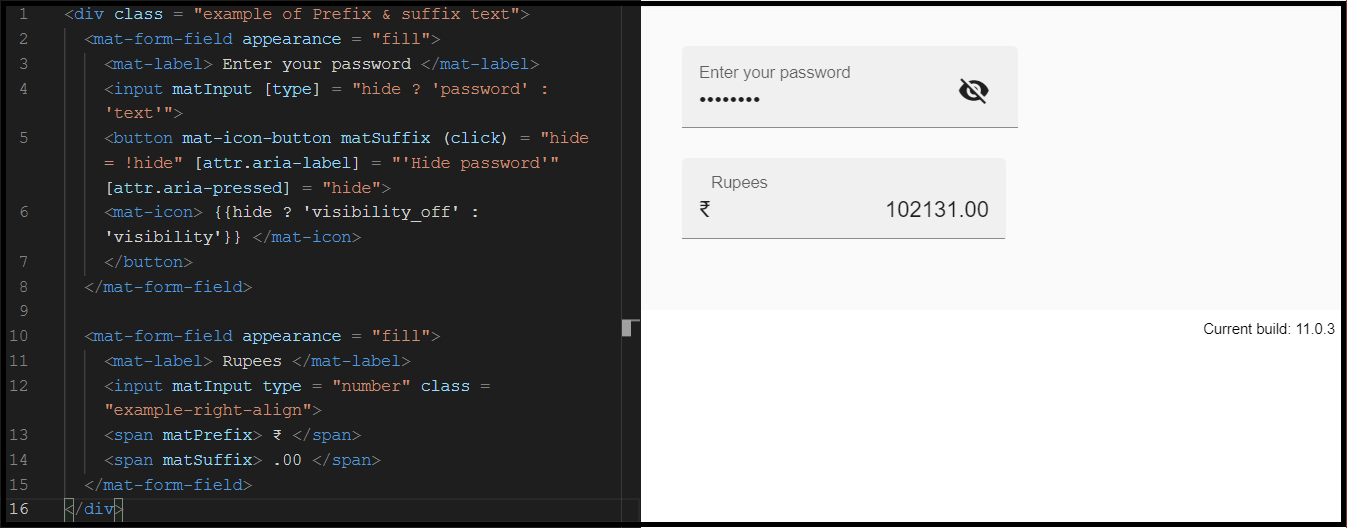
Angular Material (MAT) FormField Javatpoint
Angular Material Mat-Icon Tooltip after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. just use the official material icon element: For showing the position we need to use the ‘mattooltipposition’ property. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. Add the following styles in your component's. We need to use ‘mattooltip’ property to display the text we want to render. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. directive that attaches a material design tooltip to the host element. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. This directive supports both icon fonts and svg icons,. Animates the showing and hiding of a tooltip provided.
From cecxagji.blob.core.windows.net
How To Make Mat Icon Bigger at Nicholas Skipper blog Angular Material Mat-Icon Tooltip just use the official material icon element: you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. Add the following styles in your component's. We need to use ‘mattooltip’ property to display the text we want to render. directive that attaches a material design tooltip to the host element. This. Angular Material Mat-Icon Tooltip.
From 9to5answer.com
[Solved] Using MatToolTip with icons in Angular 5 9to5Answer Angular Material Mat-Icon Tooltip Add the following styles in your component's. just use the official material icon element: directive that attaches a material design tooltip to the host element. This directive supports both icon fonts and svg icons,. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. to add tooltips in angular we can use angular material. Angular Material Mat-Icon Tooltip.
From www.amazon.com
Angular Material Mat Icon (Angular Material Fundamentals series Angular Material Mat-Icon Tooltip Add the following styles in your component's. This directive supports both icon fonts and svg icons,. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. directive that attaches a material design tooltip to the host element. For showing the position we need to use the ‘mattooltipposition’ property. to add. Angular Material Mat-Icon Tooltip.
From codinglatte.com
Angular Material Icons Components with Angular 5 Angular Material Mat-Icon Tooltip This directive supports both icon fonts and svg icons,. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. Animates the showing and hiding of a tooltip provided. directive that attaches a material design tooltip to the host element. Add the following styles in your component's. after completing the installation, import ‘mattooltipmodule’ from. Angular Material Mat-Icon Tooltip.
From vectorified.com
Angular Icon at Collection of Angular Icon free for Angular Material Mat-Icon Tooltip Animates the showing and hiding of a tooltip provided. Add the following styles in your component's. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the. Angular Material Mat-Icon Tooltip.
From vectorified.com
Angular Material Icon Set at Collection of Angular Angular Material Mat-Icon Tooltip Add the following styles in your component's. We need to use ‘mattooltip’ property to display the text we want to render. Animates the showing and hiding of a tooltip provided. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts. Angular Material Mat-Icon Tooltip.
From designpict.github.io
35 Good Angular 4 material design icons All Design and Ideas Angular Material Mat-Icon Tooltip just use the official material icon element: directive that attaches a material design tooltip to the host element. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. We need to use ‘mattooltip’ property to display the text we want to render. to add tooltips in angular we can use angular material tooltip module. Angular Material Mat-Icon Tooltip.
From amaltarasuikq.blogspot.com
67 Angular Material Sidenav With Icons Angular Material Mat-Icon Tooltip Add the following styles in your component's. directive that attaches a material design tooltip to the host element. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. For showing the position we need to use. Angular Material Mat-Icon Tooltip.
From stackblitz.com
angularmaterial matselect with tooltip StackBlitz Angular Material Mat-Icon Tooltip you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. We need to use ‘mattooltip’ property to display the text we want to render. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule.. Angular Material Mat-Icon Tooltip.
From stackoverflow.com
html Angular material maticonbutton is not base aligned with Angular Material Mat-Icon Tooltip you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. just use the official material icon element: directive that attaches a material design tooltip to the host element. For showing the position we need to use the ‘mattooltipposition’ property. This directive supports both icon fonts and svg icons,. Animates the. Angular Material Mat-Icon Tooltip.
From dev.to
Angular Materials MatIcon component DEV Community Angular Material Mat-Icon Tooltip Add the following styles in your component's. directive that attaches a material design tooltip to the host element. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. This directive supports both icon fonts and svg. Angular Material Mat-Icon Tooltip.
From www.youtube.com
Angular Material Icon (maticon) Example YouTube Angular Material Mat-Icon Tooltip We need to use ‘mattooltip’ property to display the text we want to render. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. Animates the showing and hiding of a tooltip provided. Add the following styles in your component's. to add tooltips in angular we can use angular material tooltip. Angular Material Mat-Icon Tooltip.
From www.youtube.com
🔥Angular Material Tooltip angular 8 material tooltip angular Angular Material Mat-Icon Tooltip after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. For showing the position we need to use the ‘mattooltipposition’ property. just use the official material icon element: directive that attaches a material design tooltip to the host element. We need to use ‘mattooltip’ property to display the text we want to render. you. Angular Material Mat-Icon Tooltip.
From www.youtube.com
Angular Material Tutorial 7 Icons YouTube Angular Material Mat-Icon Tooltip to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. This directive supports both icon fonts and svg icons,. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. Animates the showing and hiding of a tooltip provided. Add the following styles in your component's. you can configure your app's tooltip. Angular Material Mat-Icon Tooltip.
From www.digitalocean.com
Getting Started With Angular Material 2 DigitalOcean Angular Material Mat-Icon Tooltip you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. This directive supports both icon fonts and svg icons,. Add the following styles in your component's. For showing the position we need to use the ‘mattooltipposition’ property. directive that attaches a material design tooltip to the host element. We need to. Angular Material Mat-Icon Tooltip.
From www.youtube.com
03 Angular material tutorials, Angular mat Tooltip example, Angular Angular Material Mat-Icon Tooltip Add the following styles in your component's. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. For showing the position we need to use the ‘mattooltipposition’ property. This directive supports both icon fonts and svg icons,. you can configure your app's tooltip default show/hide delays by configuring and providing your options using the.. Angular Material Mat-Icon Tooltip.
From www.javatpoint.com
Angular Material (MAT) FormField Javatpoint Angular Material Mat-Icon Tooltip For showing the position we need to use the ‘mattooltipposition’ property. We need to use ‘mattooltip’ property to display the text we want to render. This directive supports both icon fonts and svg icons,. after completing the installation, import ‘mattooltipmodule’ from ‘@angular/material/tooltip’ in the app.module.ts file. you can configure your app's tooltip default show/hide delays by configuring and. Angular Material Mat-Icon Tooltip.
From stackblitz.com
Angular Material Mat Table Custom Sort Icon (forked) StackBlitz Angular Material Mat-Icon Tooltip you can configure your app's tooltip default show/hide delays by configuring and providing your options using the. We need to use ‘mattooltip’ property to display the text we want to render. directive that attaches a material design tooltip to the host element. Animates the showing and hiding of a tooltip provided. For showing the position we need to. Angular Material Mat-Icon Tooltip.